Thought of the day: huge amount of new things to process, not much time to digest them.
My notes from the class:
JavaScript:
1. In order to assign the property of an object to a variable you have to use bracket notation, e.g.:
var columns = {
left: true,
center : false,
right : false
}
var side = columns[’left’];
console.log(side);
2. Accessing properties of an object example 1:
var user = {
name: ”snoopy”,
age: 25,
size: ”small”,
toys: [”bone”, ”ball”],
address: {
street: ”bla”,
number: 23
}
}
console.log(user.toys[1]);
console.log(user.address)
console.log(user.address.street)
Accessing properties of an object example 2:
var book1 = { title: ”The Catcher in the Rye”, author: ”J.D Salinger”, isbn: ”0316769487”, category: ”Classic Literature” };
var book2 = { title: ”To Kill a Mockingbird”, author: ”Harper Lee”, isbn: ”0446310786”, category: ”Classic Literature” };
var library =[book1, book2]
console.log(library[1].title)
3. Accessing properties of an object containing an array:
var library= [
{ title: ”The Catcher in the Rye”, author: ”J.D Salinger”, isbn: ”0316769487”, category: ”Classic Literature” },
{ title: ”To Kill a Mockingbird”, author: ”Harper Lee”, isbn: ”0446310786”, category: ”Classic Literature” }
]
console.log(library[0].title)
4. If you use an array inside an object instead of an object inside an object it will be easier to access the respective properties. Example:
var classRoom = {
teacher: { firstName: ’Marcelino’, lastName: ’Padberg’, age: 25 },
students: [
{ firstName: ’Aliyah’, lastName: ’Schulist’, age: 18 },
{ firstName: ’Cleveland’, lastName: ’Towne’, age: 28 },
{ firstName: ’Jan’, lastName: ’Quitzon’, age: 18 },
{ firstName: ’Alaina’, lastName: ’Runolfsdottir’, age: 18 },
{ firstName: ’Gerhard’, lastName: ’Bergstrom’, age: 23 }
]
};
console.log(classRoom.students[2].firstName);
// ’Jan’
console.log(classRoom.teacher.age);
// 25
CSS:
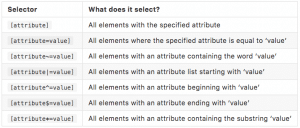
1. Something I didn’t know about advanced selectors:

2. Useful site if planning to use transitions: http://cubic-bezier.com/
3. If planning to do css animations, you might find this site useful: https://daneden.github.io/animate.css/
4. For inspiration on how to use keyframes for css animations check e.g. https://codepen.io/tag/keyframes/